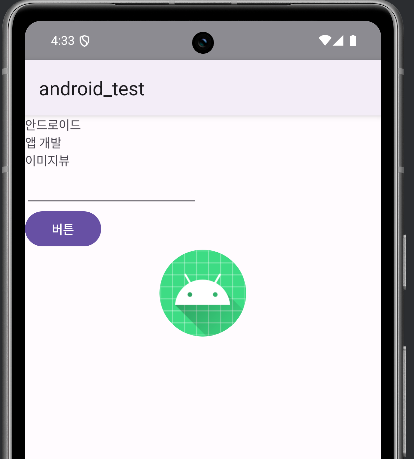
[ 실행 화면 ]


4번째 강좌의 내용은 ImageView를 만들고, 이 ImageView를 클릭했을 때 간단한 Toast 가 뜨도록 하는 것이다.
#3의 내용보다 훨씬 코드도 간단하다! 그냥 ImageView만 가져오는 정도..
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안드로이드"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="앱 개발"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이미지뷰"/>
<EditText
android:id="@+id/et_test"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_move"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:id="@+id/iv_test"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
</LinearLayout>
<!--mipmap : 아이콘들을 모아두는 곳 , 기본으로 ic_launcher 같은것이 있음-->
특별히 크게 추가된 부분은 없고, ImageView를 가져왔다.
src로 이미지 경로를 가져오는데, mipmap은 아이콘들을 모아두는 곳으로
기본적으로 ic_launcher, ic_launcher_round 등이 있다.

기본 아이콘이다. 귀여움!
추가적으로 중앙 정렬을 하기 위한 방법을 설명하자.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:id="@+id/iv_test"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
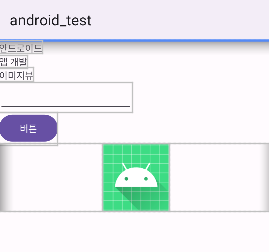
위 xml에서 LinearLayout안에 또다른 LinearLayout을 넣어준 모습이다.
이렇게 해주면 아래 사진처럼 ImageView는 하나의 다른 LinearLayout에 들어가게 된다.

LinearLayout에서 android:gravity = "center" 속성을 주면 중앙 정렬되는 모습을 확인할 수 있다.
기본 gravity는 android:gravity = "left" 이다.
2. MainActivity.java
package com.example.android_test;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
private Button btn_move;
private EditText et_test;
private String str;
//빈 문자열 선언
private ImageView iv_test;
@Override
//onCreate -> 어플을 처음 실행했을때 실행됨
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
// ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
// Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
// v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
// return insets;
// });
et_test = findViewById(R.id.et_test);
btn_move = findViewById(R.id.btn_move);
btn_move.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//첫번째 인자에는 현재 activity.this, 두번째 인자에는 이동하고 싶은 activity.class로 설정
//intent 객체 생성
Intent intent = new Intent(MainActivity.this, subActivity.class);
startActivity(intent); //액티비티 이동해주는 구문
}
});
iv_test = findViewById(R.id.iv_test);
iv_test.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//getApplicationContext는 본인의 MainActivity를 뜻하는것
//세번째 인자에는 이 토스트 메시지를 얼마나 오래 띄울것인지에 대한 것
//Toast.LENGTH_LONG, Toast.LENGTH_SHORT 등이 있음
Toast.makeText(getApplicationContext(),"쓰고싶은걸 여기에써",Toast.LENGTH_SHORT).show();
}
});
}
}
항상 하던것처럼 변수를 선언하고 (ImageView iv_test)
findViewByid로 iv_test를 가져와 변수에 넣어준다.
이후 우리는 해당 이미지를 클릭했을 때 Toast 메시지가 뜨도록 할 것이므로
iv_test.setOnClickListener... 를 해주자!
Toast 메시지를 나타내기 위해서는
Toast.makeText(getApplicationContext(),"쓰고싶은걸 여기에써",Toast.LENGTH_SHORT).show();
이 부분이 필요하다.
첫번째 인자는 getApplicationContext(), 두번째 인자는 띄우고 싶은 내용,
세번째 인자로는 이 메시지를 얼마나 오래 띄울것인지에 대한 것으로 Toast.LEGNTH_LONG(SHORT)가 있다.
이후 .show()를 해주면 Toast 메시지가 띄워진다!
참고한 설명은 아래 링크!
https://www.youtube.com/watch?v=fRDy13p8L78&list=PLC51MBz7PMyyyR2l4gGBMFMMUfYmBkZxm&index=5
'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오] 앱만들기 #6. ListView (0) | 2024.08.27 |
|---|---|
| [안드로이드 스튜디오] 앱만들기 #5 패키지구조 & 역할 (0) | 2024.08.27 |
| [안드로이드 스튜디오] 앱만들기 #3. Intent (화면 전환) (0) | 2024.08.26 |
| [안드로이드 스튜디오] 앱만들기 #2. EditText, Button + 타이틀바 생성 (4) | 2024.08.26 |
| [안드로이드 스튜디오] 앱만들기 #1. TextView (0) | 2024.08.26 |



