이전 학기 웹 프로그래밍 강의 시간에 html, css, js를 사용해서 웹페이지를 만드는 방법을 배우게 되었다.
웹페이지 만들기 뿐만 아니라 배포하는 방법까지 배웠는데 그 중 하나가 Cloudtype 이었다.
방학동안 배운 내용을 바탕으로 하나의 간단한 프로젝트를 만들어보자! 생각했고
웹페이지 제작 + 배포까지 할 수 있는게 무엇이 있을까 생각하던 중...
마침 내가 대학에 들어와서 가장 활발하게 활동한 동아리 관련 웹페이지를 만들어보자는 생각을 하게됨!
게다가 기간이 학기가 바뀌면서 신입생을 모집하는 기간이 되어서 더 안성맞춤이었다!
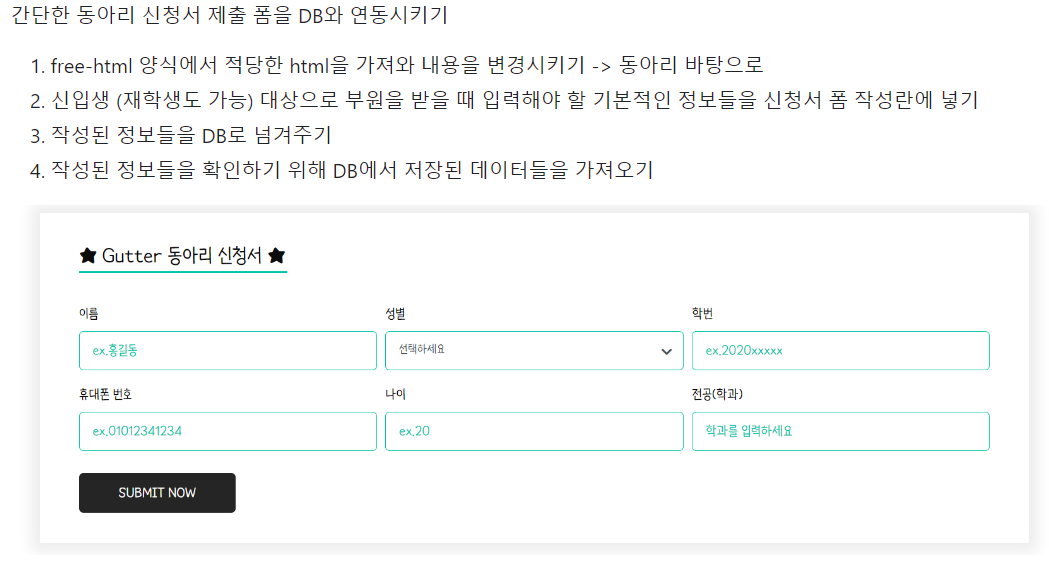
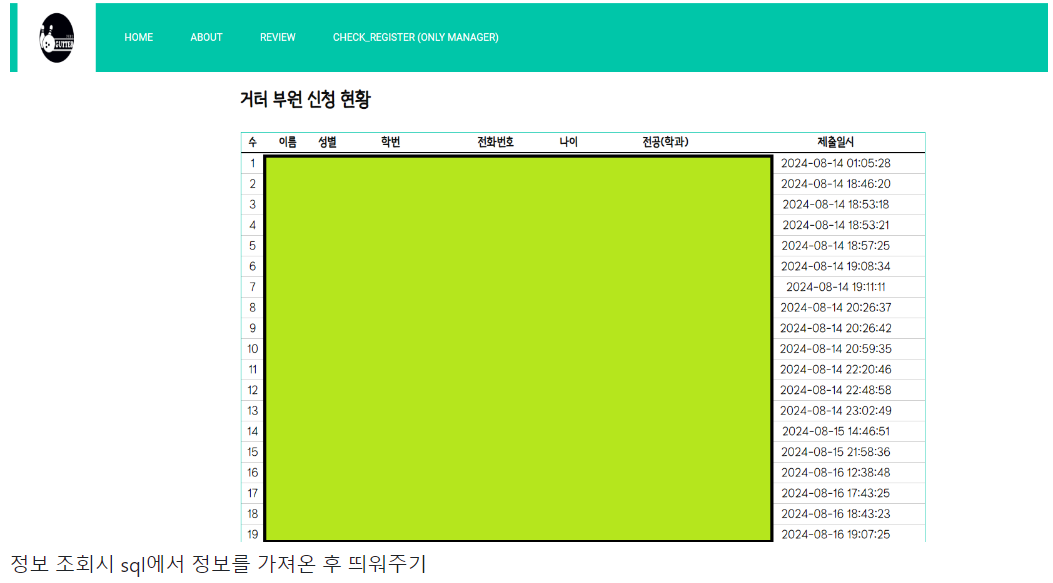
웹 페이지에서 폼을 제출받아서 DB에 저장하고, 페이지에서 DB 내용을 가져와서 보여주기
를 목표로 잡고, 웹 페이지를 만들어보기 시작했다.
※참고로 html과 css 기본 틀은 https://www.free-css.com/free-css-templates/page293/mico 에서 가져와서
필요한 부분은 사용하고, 필요없는 부분은 삭제시켜서 사용했다.
우선, Cloudtype에서 배포를 하기 위해서는 github repository에 파일들이 올라가있어야 한다.
이 포스팅은 repository에 파일을 모두 업로드 한 이후의 내용이다.
+MYSQL Workbench가 설치되어 있다는 가정하에 작성된 내용!
나는 먼저 mariadb를 만들고, js 파일에서 db를 연결해야했기 때문에

검색창에서 MariaDB를 검색해서 하나 생성해주자.

이후 뜨는 이 창을 확인할 수 있다.
여기에서 기본적으로 Root Password는 1234로 입력해서 나는 1234로 주었다.
패스워드까지 써주고 아래 배포하기 버튼을 누르면 간단하게 db 배포가 된다!
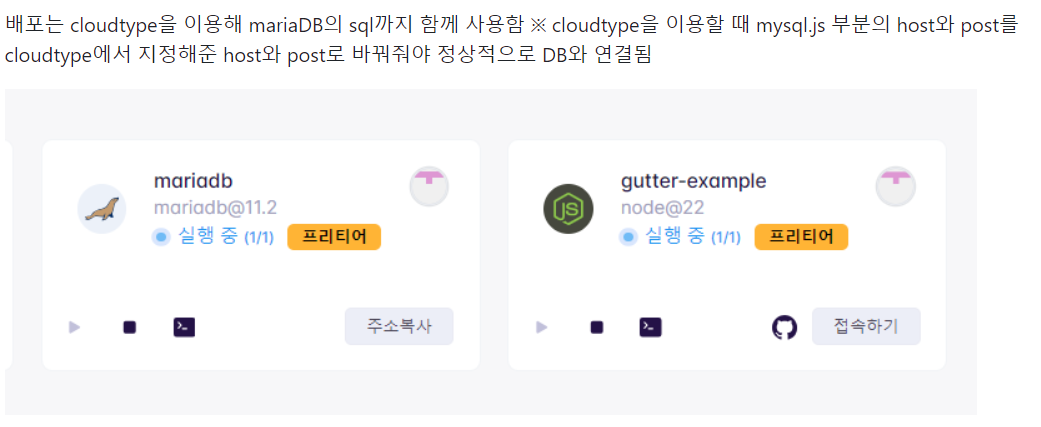
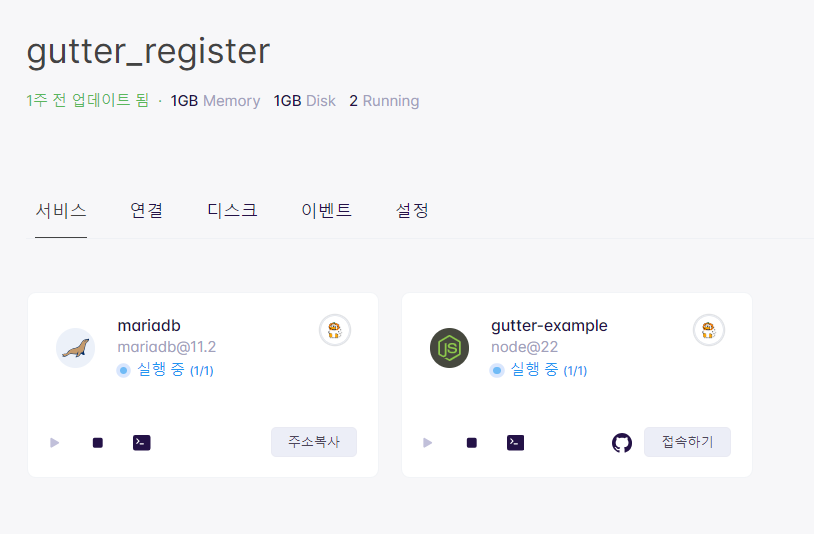
만들어진 MariaDB를 들어가보자.

'연결' 부분에서 svc.sel4.cloudtype.app:30XXX 을 확인할 수 있다.
굵은 글씨부분을 잘 기억해두고, MYSQL Workbench를 열어서 db를 추가시켜보자.

이 창에서, 위에서 기억해두었던 svc.sel4.cloudtype.app:30XXX를 써야한다.
Hostname 부분에 svc.sel4.cloudtype.app
Port 부분에 30XXX 로 설정해주고, 나의 경우 Username은 root, Password도 1234로 해주었다.
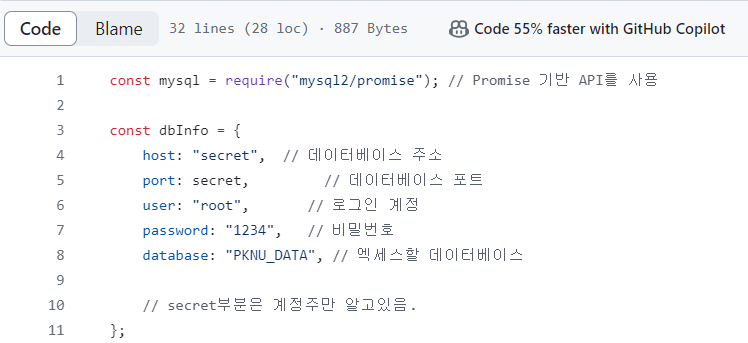
내 mysql.js 를 살펴보면

다음과 같이 뜨는데, 여기에 있는 host와 port도 다 위와 맞게 변경해주어야한다.
여기까지 하면 cloudtype으로 배포시킨 db와 연결해 줄 수 있다!
이번에는 node.js를 배포시켜보자!

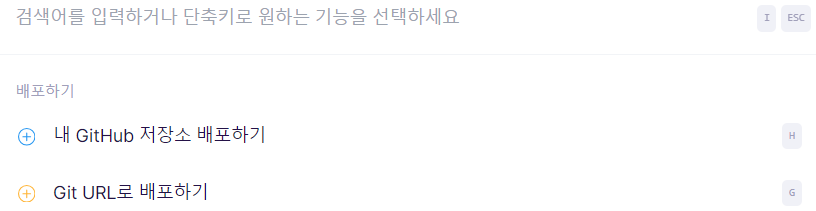
Cloudtype에 들어가서 진행하다보면, 서비스를 만들때 해당 창을 만나게 된다.
repository에 올라간 파일들을 배포하기 위해선 이 창에서 내 GitHub 저장소 배포하기를 클릭해준다.

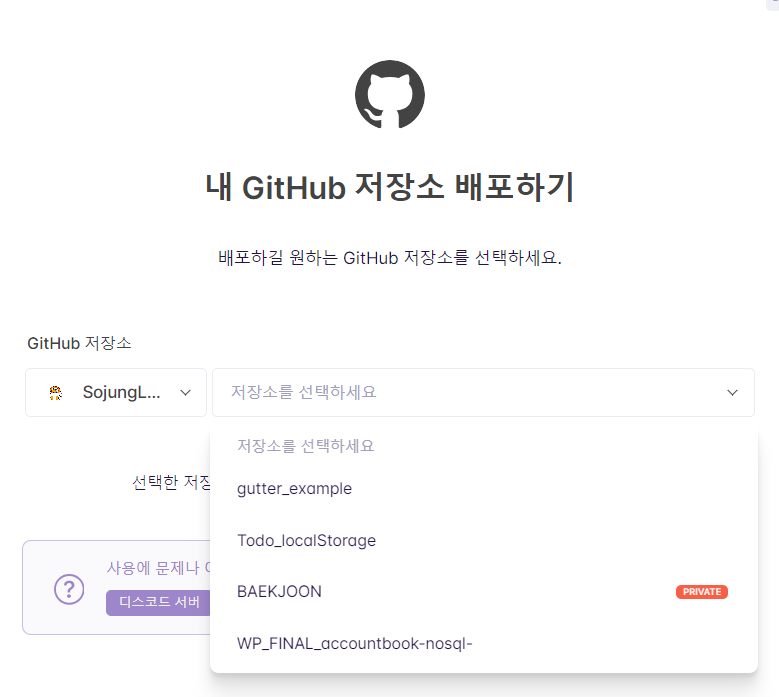
그러면 내 github에 있는 repository들이 뜨고, 이 중 연결할 repository를 선택하면 된다.

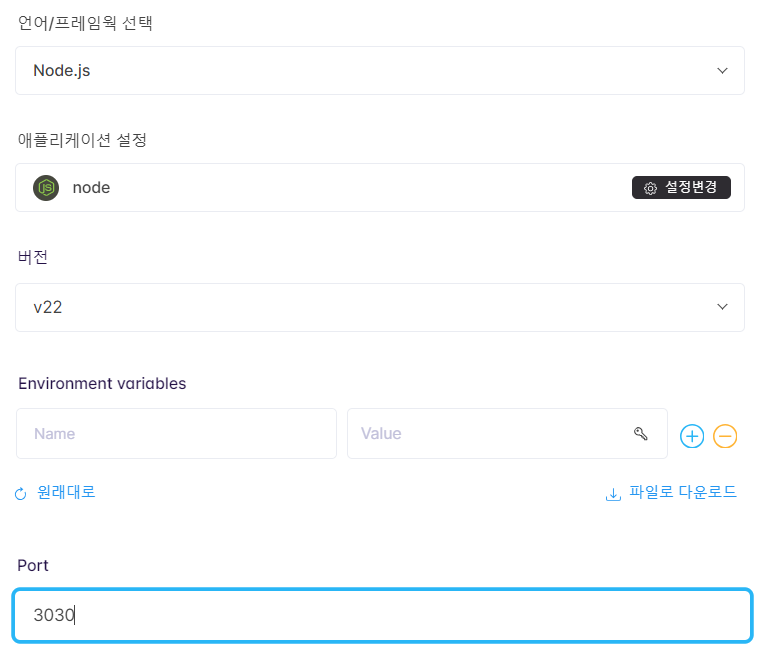
node.js를 사용했기 때문에 언어/프레임웍을 Node.js로 선택해주자.
Port는 본인이 코딩할때 사용한 Port로 설정해주어야한다.
그리고 아래 배포하기 버튼을 누르면 node.js도 배포된다!

나는 여러 사람들이 웹페이지를 통해 폼을 제출해야했다.
게다가 기간 내 상시모집이라 언제 폼이 제출될지 몰라서 서비스 연결이 하루에 1번씩 끊기는 프리티어 모드로는
배포하기에 어려움이 있어서, 추가 결제하여 Hobby 모드를 사용중이다.
지금은 신입 모집 기간이 되어 해당 웹페이지로 신청서를 받고 있다!
게다가 db로 받은 신청서이기 때문에 명단을 엑셀로 보내서 엑셀 파일로 확인하기도 수월하다.
기회가 되면 웹 페이지 모습도 티스토리에 올려보는걸로 ㅎㅎ
※ github 주소 첨부합니다 : https://github.com/SojungLeeee/gutter_example
GitHub - SojungLeeee/gutter_example
Contribute to SojungLeeee/gutter_example development by creating an account on GitHub.
github.com