오늘도 돌아온 안드로이드 스튜디오의 시간 :)
이전 포스팅에서 자기소개앱 xml을 만든것을 보면 평소와 다른 글씨체를 볼 수 있을 것이다.


이 폰트가 평소 아무 설정도 하지 않았을때 안드로이드에서 기본으로 제공하는 폰트이다.
근데 너무 이 폰트가 질리기도 하고 딱딱한 느낌이기도 해서
내가 가지고 있는 ttf 폰트로 바꿀 순 없을까? 생각하면서 인터넷에 검색을 시작했다.
그리고 알아낸 폰트 바꾸는 방법을 공유하려고 한다!
우선 가장 먼저 ttf폰트나 otf폰트가 컴퓨터에 다운되어있어야한다.
나같은 경우 이전에 다운받아놓은 ttf 폰트가 있기 때문에 그 폰트로 진행했다.

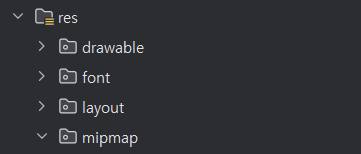
안드로이드 스튜디오 앱에서 res 폴더에서 우클릭을 한 후

Android Resoure Directory 를 추가해준다.

그러면 나오는 이 창에서
Directory name, Resource type을 모두 font로 바꾸어준다.

그러면 생기는 font 폴더 아래에 내가 원래 가지고 있는 ttf를 추가시켜준다
이때 이름을 변경해주는데, 다른 포스팅들을 보니까 대문자를 쓰면 안된다고...
소문자+영어 조합은 가능한 것 같은데 그냥 소문자로만 구성해서 temperature.ttf 로 바꾸어주었다.
ttf를 추가해준뒤에는 font 폴더에서 우클릭 후
font폴더 → New → Font Resource File 로 들어가서 font.xml을 생성해준다.
font.xml의 내용은 아래와 같다.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:font="@font/temperature"
android:fontWeight="400"
android:fontStyle="normal"/>
</font-family>
@font 폴더 내에 첨부해 둔 ttf 파일을 android:font="@font/temperature" 에 넣어주고
fontWeight와 fontStyle을 각각 준다.
여기까지해주면 폰트 설정은 완료되었다!
이제 이 폰트를 activity_main.xml에 적용만 시켜주면된다.
그래서 제일 처음에는 가장 큰 LinearLayout인
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F2EDED"
tools:context=".MainActivity">
여기에 android:fontFamily = "@font/font" 로 주면 될 줄 알았는데...
왜인지는 모르겠지만 LinearLayout에 폰트 속성을 주면 적용이 되지 않았다.
제일 큰 LinearLayout 뿐만 아니라 작은 LinearLayout에서도 똑같았다.
그래서 그냥 내가 사용한 TextView에 하나하나 적용시켜주기로...
android:fontFamily = "@font/font" 를 모든 TextView 안에 넣어주기만 하면 된다.
[ activity_main.xml ]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F2EDED"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_me"
android:src="@mipmap/sojung"
android:layout_margin="8dp"
android:layout_width="180dp"
android:layout_height="180dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical">
<TextView
android:fontFamily="@font/font"
android:text="이소정"
android:textColor="#3A3939"
android:textStyle="bold"
android:textSize="35sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="10dp"
android:text="부경대 / 컴퓨터공학전공"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="10dp"
android:text="PKNU_GUTTER 33th"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="키워드 소개"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="7dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_language"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="프로그래밍"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_site"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="사이트"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_hobby"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="취미"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_mbti"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="ISFP"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_bowling"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="볼링"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_study"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="공부"/>
</LinearLayout>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자기 소개"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:fontFamily="@font/font"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:textSize="18sp"
android:text="안녕하세요. 개발을 공부하고 내다보는 이소정입니다 :) \n이것은 안드로이드 스튜디오를 활용한 소개 어플입니다.\n어플을 둘러보시면서 더 많은 정보를 얻어가세요!"/>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="참고 URL"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp">
<TextView
android:fontFamily="@font/font"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:textSize="18sp"
android:text="https://sojung118.tistory.com/"/>
<TextView
android:fontFamily="@font/font"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:textSize="18sp"
android:text="https://github.com/SojungLeeee"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
뭔가 효율적이진 않지만 모든 TextView에 다 설정해준것을 볼 수 있다...ㅎㅎ
한번에 다 적용시키는 방법이 없을까 ㅠㅠ.. 아시는분이 계시다면 알려주세요 :)
'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오] 앱만들기 #11. recyclerView (1) | 2024.09.04 |
|---|---|
| [안드로이드 스튜디오] 앱만들기 #10. Navigation Menu 커스텀 (0) | 2024.09.03 |
| [안드로이드 스튜디오] 앱만들기 #9. WebView (0) | 2024.09.03 |
| [안드로이드 스튜디오] 앱만들기 #8. SharedPreferences (0) | 2024.08.29 |
| [안드로이드 스튜디오] + ActionBar에 Menu 추가하기 (1) | 2024.08.29 |



