https://sojung118.tistory.com/7
[ Cloudtype ] node.js + mariadb 배포하기
이전 학기 웹 프로그래밍 강의 시간에 html, css, js를 사용해서 웹페이지를 만드는 방법을 배우게 되었다.웹페이지 만들기 뿐만 아니라 배포하는 방법까지 배웠는데 그 중 하나가 Cloudtype 이었다.
sojung118.tistory.com
DB 연동 방법 및 cloudtype 배포 방법은 위 게시물에서 확인해 볼 수 있습니다!
웹 프로그래밍 수업을 듣고 나혼자 방학동안 뭔가를 해보고 싶어서 하게 된 개인 프로젝트!
마침 방학이라 다음 학기에 동아리 신입생들을 모집할 것이 예상되어서
항상 쓰던 네이버폼, 구글폼을 써서 신입생들을 모집하는게 아니라
내가 신청 폼을 만들고 그 폼으로 신청을 받고 엑셀 파일을 동아리 임원 관계자에게 넘겨주면
동아리 입장에서도 내가 폼을 만들어주고, 내 입장에서도 실력을 쌓을 수 있으니 도전해보기로 했다!
처음엔 배포했는데 끊기면 어떡하지... 예상대로 안굴러가면 어떡하지 되게 걱정을 많이했다..
우선 html과 css 파일은 무료로 레이아웃을 제공하는 사이트에서 가져왔다!
https://www.free-css.com/free-css-templates/page293/mico
Mico Free Website Template | Free CSS Templates | Free CSS
www.free-css.com
내가 사용한 템플릿이다.
의료 관련 템플릿인데, 내가 필요없는 부분은 싹 지우고 필요한 부분만 재구성해서 사용했다!





배포한 웹페이지 주소를 클릭하면 이런 html을 볼 수 있다.
되게 공들여서 수정하긴 했는데 이 중에 실제로 쓰이는 부분은 동아리 신청서 저 부분뿐이다..ㅎㅎ
관련 html,css,javascript 파일등은 깃허브에 올려뒀는데 깃허브 링크를 첨부하겠다!
github 링크 : https://github.com/SojungLeeee/gutter_example
GitHub - SojungLeeee/gutter_example
Contribute to SojungLeeee/gutter_example development by creating an account on GitHub.
github.com
DB 관련 부분을 살펴보자.
동아리 신청서에서 입력해야 할 부분은 다음과 같다.
- 이름
- 성별
- 학번
- 휴대폰 번호
- 나이
- 전공(학과)
이렇게 입력한 결과를 submit 하면 DB로 결과가 넘어가서 각 컬럼에 저장이 되어야한다.

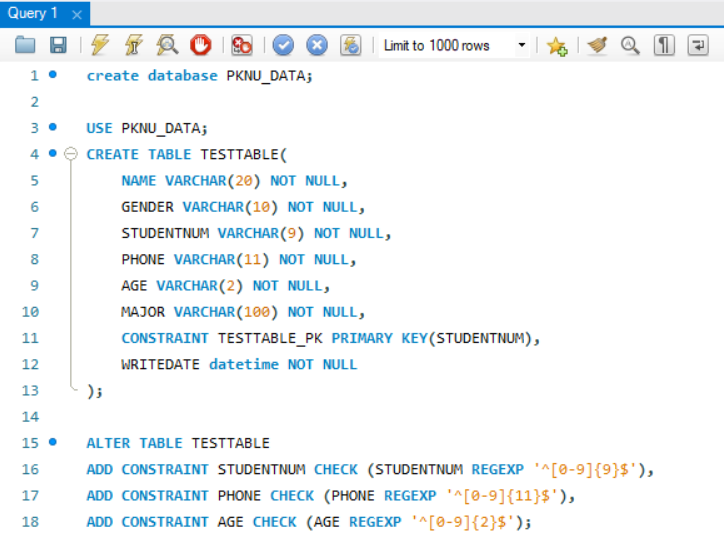
Query에서 먼저 PKNU_DATA라는 이름의 database를 만들어주고
USE PKNU_DATA; 로 이 database를 사용하도록 해준다.
이후에 저 정보들을 담을 TESTTABLE 이름의 TABLE을 하나 만들고 위와 같이 설정해줬다.
여기서 이름은 동명이인이 있을수도 있으니까, 절대 겹치지 않는 학번을 PRIMARY KEY로 주었다.
그리고 우리학교의 경우
학번이 2020XXXXX로 숫자 9자리이고
휴대폰 번호는 010XXXXXXXX로 숫자 11자리
나이는 20,21,22로 숫자 2자리 를 입력하도록 CONSTRAINT를 추가해줬다.
입력하지 않으면 폼이 제출되지 않고 alert 창이 뜨면서 제대로 입력하라고 알려주게했다.
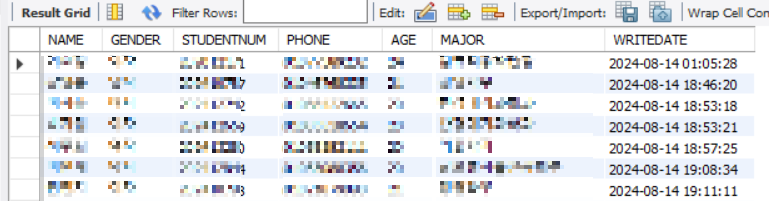
이후에 제출된 결과를 보려면 쿼리에
select * from TESTTABLE ORDER BY WRITEDATE ASC;
를 입력해주면 제출된 시간 오름차순으로

이렇게 신청 현황을 확인할 수 있다! :) 왕뿌듯 왕뿌듯
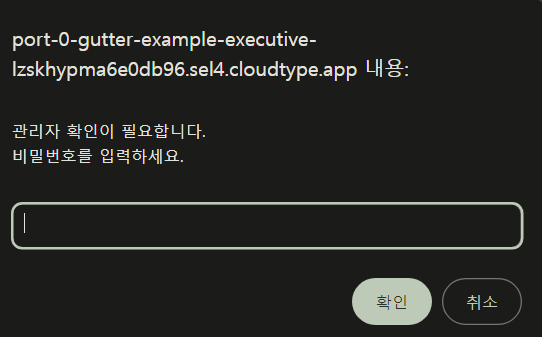
웹 페이지에서 CHECK_Register (only manager) 부분을 누르면

이렇게 관리자임을 인증해야만 들어갈 수 있는 html을 만들어두었다.
javascript에서 설정해 둔 비밀번호를 입력해서 들어가면

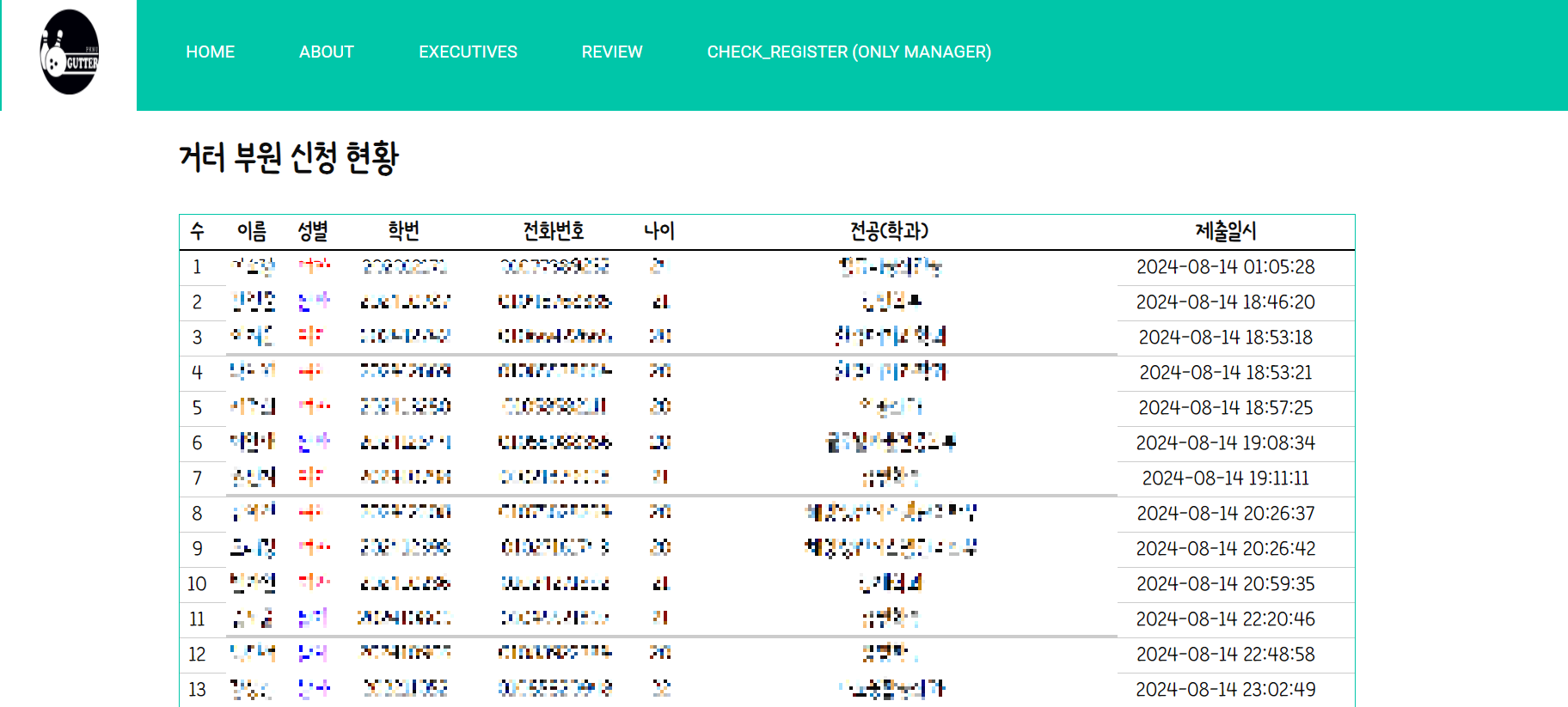
신청 현황을 확인할 수 있는 html을 만들어두었다.
그래서 미리 동아리 임원진 친구들에게는 비밀번호를 알려주고 이 화면에서 확인할 수 있도록 했다.
나머지 관련 파일들은 깃허브에서 확인하기 >,<
[ about.html, executives.html, review.html 화면 ]



'프로젝트' 카테고리의 다른 글
| [안드로이드 스튜디오 프로젝트] 자기소개앱_3 (DrawerLayout 적용) (7) | 2024.09.06 |
|---|---|
| [안드로이드 스튜디오 프로젝트] 자기소개앱_2 (ScrollView) (2) | 2024.09.05 |
| [안드로이드 스튜디오 프로젝트] 자기소개앱.xml (1) | 2024.09.04 |
| [안드로이드 스튜디오 프로젝트] 간단한 계산기 만들기 (MainActivity.java) (1) | 2024.08.29 |
| [안드로이드 스튜디오 프로젝트] 간단한 계산기 만들기 (xml) (0) | 2024.08.29 |



