오늘 종일 일이 있어서 많은걸 하진 못하고 ㅠㅠ
LinearLayout에서 DrawerLayout으로 main.xml이랑 bowling.xml을 변경해줬다.
여기에 쓰일 drawer.xml도 디자인해줬다! 배운 내용을 바탕으로 다 만든거라 코드 설명은 크게 필요없을듯.

포스팅 코드 목록이다!
- activity_main.xml (DrawerLayout으로 수정)
- activity_bowling.xml (DrawerLayout으로 수정)
- activity_drawer.xml (추가 / 볼링 TextView 클릭 시 bowling.xml로 전환+Toast 메시지)
- MainActivity.java (수정)
- BowlingActivity.java (수정)
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F2EDED"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_me"
android:src="@mipmap/sojung"
android:layout_margin="8dp"
android:layout_width="180dp"
android:layout_height="180dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical">
<TextView
android:fontFamily="@font/font"
android:text="이소정"
android:textColor="#3A3939"
android:textStyle="bold"
android:textSize="35sp"
android:layout_width="0dp"
android:layout_weight="8"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_open"
android:backgroundTint="#BDBCBC"
android:layout_margin="10dp"
android:text="drawer"
android:layout_weight="5"
android:layout_width="50dp"
android:layout_height="50dp"/>
</LinearLayout>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="10dp"
android:text="부경대 / 컴퓨터공학전공"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="10dp"
android:text="PKNU_GUTTER 33th"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="키워드 소개"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="7dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_language"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="프로그래밍"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_site"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="사이트"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_hobby"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="취미"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_mbti"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="ISFP"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_bowling"
android:layout_margin="2dp"
android:backgroundTint="#B39374"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="볼링"/>
<Button
android:fontFamily="@font/font"
android:id="@+id/btn_study"
android:layout_margin="2dp"
android:backgroundTint="#D3B79C"
android:textSize="19sp"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:text="공부"/>
</LinearLayout>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자기 소개"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:fontFamily="@font/font"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:textSize="18sp"
android:text="안녕하세요. 개발을 공부하고 내다보는 이소정입니다 :) \n이것은 안드로이드 스튜디오를 활용한 소개 어플입니다.\n어플을 둘러보시면서 더 많은 정보를 얻어가세요!"/>
</LinearLayout>
<TextView
android:background="#C1BEBE"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<TextView
android:fontFamily="@font/font"
android:layout_marginTop="13dp"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="참고 URL"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/tv_url1"
android:fontFamily="@font/font"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:textSize="18sp"
android:textStyle="bold"
android:text="https://sojung118.tistory.com/"/>
<TextView
android:fontFamily="@font/font"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:textSize="18sp"
android:textStyle="bold"
android:text="https://github.com/SojungLeeee"/>
</LinearLayout>
</LinearLayout>
<include layout = "@layout/activity_drawer"/>
</androidx.drawerlayout.widget.DrawerLayout>
2. activity_bowling.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#F2EDED"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_margin="5dp"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:scaleType="centerCrop"
android:src="@mipmap/contest1"/>
<ImageView
android:layout_margin="5dp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@mipmap/contest2"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_margin="5dp"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:scaleType="centerCrop"
android:src="@mipmap/contest3"/>
<ImageView
android:layout_margin="5dp"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:scaleType="centerCrop"
android:src="@mipmap/contest4"/>
</LinearLayout>
<LinearLayout
android:layout_margin="10dp"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_margin="5dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_gravity="center_vertical"
android:fontFamily="@font/font"
android:textSize="27sp"
android:textStyle="bold"
android:gravity="center_horizontal"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="※ 수상 경력 (스크롤) ※"/>
<Button
android:id="@+id/btn_home"
android:layout_marginRight="15dp"
android:textSize="16sp"
android:backgroundTint="#BDA381"
android:fontFamily="@font/font"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="홈으로"/>
</LinearLayout>
<ScrollView
android:fillViewport="true"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2022 동서대 기존여자 high"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2022 부경대 기존여자 1등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2023-2월 부산지역대학생볼링연합 기존여자 1등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2023 동아대 기존여자 4등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2023-8월 부산지역대학생볼링연합 기존여자 4등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2023 동명대 기존여자 3등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2023 동의대 기존여자 3등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2024-2월 부산지역대학생볼링연합 기존여자 3등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2024 동서대 기존여자 1등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2024 부산대 기존여자 3등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2024-8월 부산지역대학생볼링연합 기존여자 1등"/>
<TextView
android:fontFamily="@font/font"
android:textSize="24sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="▶ 추후대회 : 동명대, 부경대, 동의대, 재부"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
</LinearLayout>
<include layout = "@layout/activity_drawer"/>
</androidx.drawerlayout.widget.DrawerLayout>
3. activity_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dp"
android:layout_height="match_parent"
android:id="@+id/drawer"
android:layout_gravity="start"
android:gravity="center"
android:orientation="vertical"
android:background="#F8E7D8">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="※ 이동할 페이지 클릭 ※"
android:gravity="center"
/>
<TextView
android:background="#DED7D7"
android:id="@+id/me_programming"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ 프로그래밍"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
<TextView
android:background="#F2E9E9"
android:id="@+id/me_site"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ 사이트"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
<TextView
android:background="#DED7D7"
android:id="@+id/me_hobby"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ 취미"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
<TextView
android:background="#F2E9E9"
android:id="@+id/me_ISFP"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ ISFP"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
<TextView
android:background="#DED7D7"
android:id="@+id/me_bowling"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ 볼링"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
<TextView
android:background="#F2E9E9"
android:id="@+id/me_study"
android:fontFamily="@font/font"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="▶ 공부"
android:gravity="center"
android:clickable="true"
android:focusable="true"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
4. MainActivity.java
package com.example.introducemyself;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.drawerlayout.widget.DrawerLayout;
public class MainActivity extends AppCompatActivity {
//DrawerLayout과 View 2개를 만들어준다.
private DrawerLayout drawerLayout;
private View drawerView;
private Button btn_bowling;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = findViewById(R.id.drawer_layout);
drawerView = findViewById(R.id.drawer);
TextView me_bowling = findViewById(R.id.me_bowling);
me_bowling.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 클릭되었을 때 수행할 동작
Toast.makeText(getApplicationContext(), "볼링 페이지 이동", Toast.LENGTH_SHORT).show();
//Intent 객체 생성
Intent intent = new Intent(MainActivity.this,BowlingActivity.class);
startActivity(intent);
}
});
btn_bowling=findViewById(R.id.btn_bowling);
btn_bowling.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//Intent 객체 생성
Intent intent = new Intent(MainActivity.this,BowlingActivity.class);
startActivity(intent);
}
});
Button btn_open = findViewById(R.id.btn_open);
btn_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
drawerLayout.openDrawer(drawerView);
}
});
drawerLayout.setDrawerListener(listener);
drawerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return true;
}
});
}
//drawerlayout을 왼쪽,오른쪽으로 슬라이드했을떄 이곳에서 상태값을 받아옴
//추가 기능을 해주고싶을때 여기서 만들기
DrawerLayout.DrawerListener listener = new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(@NonNull View drawerView, float slideOffset) {
}
//오픈이 완료됐을때
@Override
public void onDrawerOpened(@NonNull View drawerView) {
}
//슬라이드 닫혔을때
@Override
public void onDrawerClosed(@NonNull View drawerView) {
}
//상태가 change 됐을때
@Override
public void onDrawerStateChanged(int newState) {
}
};
}
5. BowlingActivity.java
package com.example.introducemyself;
import android.content.Intent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
public class BowlingActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private View drawerView;
private Button btn_home;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bowling);
drawerLayout = findViewById(R.id.drawer_layout);
drawerView = findViewById(R.id.drawer);
btn_home=findViewById(R.id.btn_home);
btn_home.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//Intent 객체 생성
Intent intent = new Intent(BowlingActivity.this,MainActivity.class);
startActivity(intent);
}
});
TextView me_bowling = findViewById(R.id.me_bowling);
me_bowling.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 클릭되었을 때 수행할 동작
Toast.makeText(getApplicationContext(), "볼링 페이지 이동", Toast.LENGTH_SHORT).show();
//Intent 객체 생성
Intent intent = new Intent(BowlingActivity.this,BowlingActivity.class);
startActivity(intent);
}
});
drawerLayout.setDrawerListener(listener);
drawerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return true;
}
});
}
//drawerlayout을 왼쪽,오른쪽으로 슬라이드했을떄 이곳에서 상태값을 받아옴
//추가 기능을 해주고싶을때 여기서 만들기
DrawerLayout.DrawerListener listener = new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(@NonNull View drawerView, float slideOffset) {
}
//오픈이 완료됐을때
@Override
public void onDrawerOpened(@NonNull View drawerView) {
}
//슬라이드 닫혔을때
@Override
public void onDrawerClosed(@NonNull View drawerView) {
}
//상태가 change 됐을때
@Override
public void onDrawerStateChanged(int newState) {
}
};
}
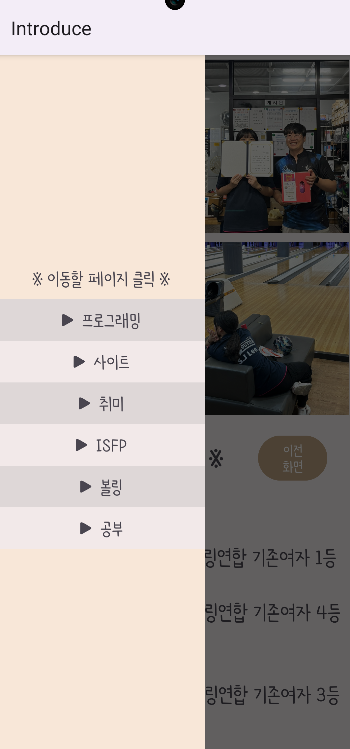
[ 실행 화면 ]

이런식으로 왼쪽에서 오른쪽으로 스와이프를 하면 새로 만든 drawer.xml 창이 나타난다!
여기서 TextView를 클릭하면 해당 xml로 이동되도록 모두 intent를 구현할 예정이다.
지금 만들어둔 xml은 activity_bowling.xml 뿐이어서 우선은 홈/볼링 두 화면 사이 intent만 구현했다.
+추가
홈 화면에서 보이는 참고 URL 부분에서
TextView로 넣은 2가지 URL을 클릭하면 해당 url을 크롬에서 열도록 시도했는데...
- setOnClick~ 메소드 사용해서 intent로 넘어가는 방법
- xml 파일에서 속성을 추가해서 넘어가는 방법
등 이 방법들을 시도해봤는데 크롬에서 열리긴 하는데 화면이 흰 화면으로 뜬다 ㅠㅠ
내가 설정한 url 뿐만 아니라 naver.com / google.com 같은 사이트도 모두 흰 화면으로 떠서 해결방법을 찾아야한다 :(
이것까지 찾아보고 끝내려했는데 끝내 못찾고 일단 오늘은 여기까지만 하는걸로 :(:(:(
아시는 분 있으면 알려주세용..
'프로젝트' 카테고리의 다른 글
| [안드로이드 스튜디오 프로젝트] 자기소개앱_5 (ViewPager 적용) (0) | 2024.09.12 |
|---|---|
| [안드로이드 스튜디오 프로젝트] 자기소개앱_4 (AlertDialog 적용) (1) | 2024.09.09 |
| [안드로이드 스튜디오 프로젝트] 자기소개앱_2 (ScrollView) (2) | 2024.09.05 |
| [프로젝트] DB와 연동한 동아리 신청폼 만들기 (1) | 2024.09.05 |
| [안드로이드 스튜디오 프로젝트] 자기소개앱.xml (1) | 2024.09.04 |



